前言
GitHub提供了一个功能叫做GitHub Pages,这个功能可以给用户提供一个专属域名以展示项目,但现在多用于搭建个人博客。基于这个功能,我们可以用Hexo搭建一个简单的静态博客。
Hexo是一款快速且简洁的静态博客框架,拥有丰富的插件,本地支持非常优秀,同时可以方便地部署到GitHub Pages上。
博客搭建成果见本站。
准备
Git
我们需要安装Git并配置好Git环境:Git官网。
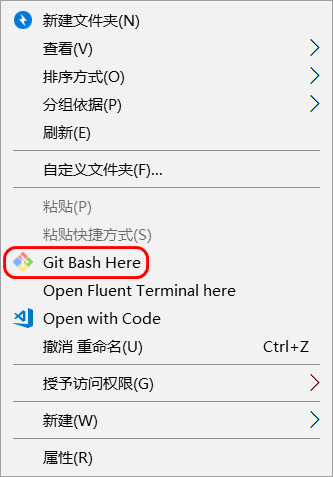
在电脑任意位置右击,若出现Git Bash Here等选项,即说明安装成功。
Node.js
由于Hexo是Node.js开发的,所以Node.js也是必不可少的,在Node.js官网下载Node.js。
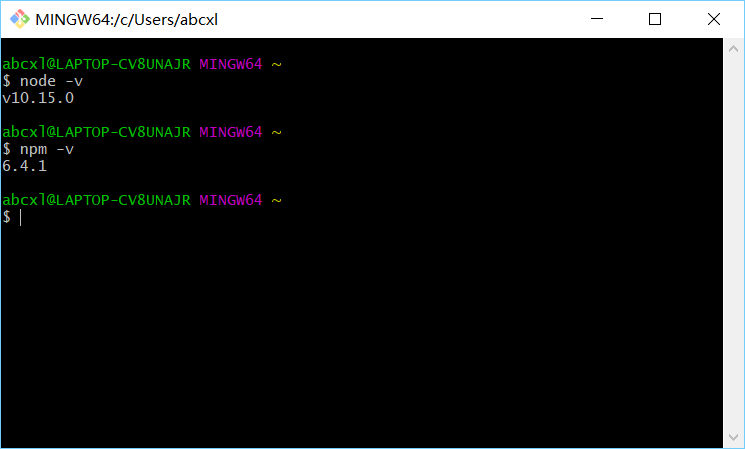
打开Git Bash,分别输入node -v和npm -v,若提示版本号信息则说明安装成功。
Hexo
Git和Node.js都安装成功后,就可以开始安装我们的Hexo了,这是Hexo的官方网站。
在Git Bash中输入npm install hexo-cli -g即可安装。
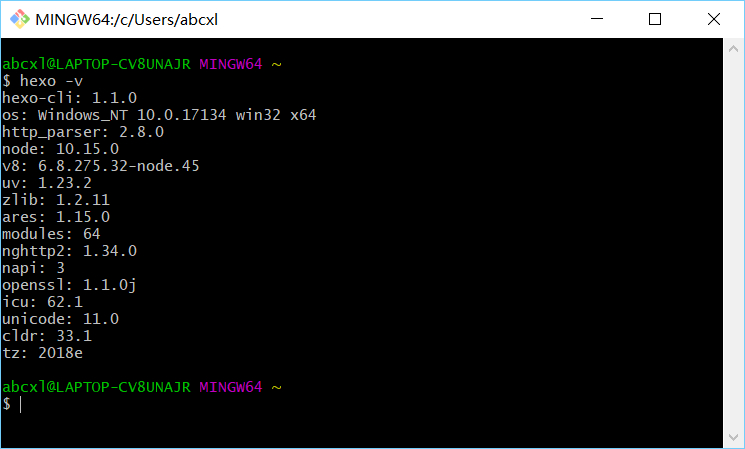
输入hexo -v,检查是否成功安装。
GitHub
如果要拥有一个域名,GitHub账号是必需的,因此,我们需要在GitHub官网上注册账号,流程不多赘述。
开始
创建一个博客文件夹,在此处打开Git Bash,输入命令hexo init,就这样,博客的本地文件就建好了。文件结构应该是这样的:
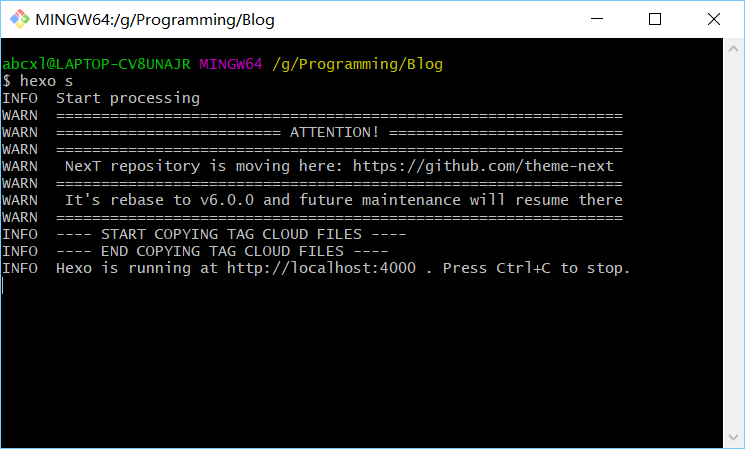
输入hexo server(可简写为hexo s),打开提示中的网址(默认为http://localhost:4000/),我们就能看到自己的博客了!
按下Ctrl+C即可结束预览。
如果打不开网页,那么十有八九是端口被占用了,只要输入hexo s -p 端口号,然后打开http://localhost:端口号/就行了。